Flutter Web Applications
If your app supports Flutter Web, you can also build the Flutter web app along with the Flutter iOS or Android build.
With Appcircle, you can manage your entire Flutter build workflows both for mobile and web without the need for any third party solutions.
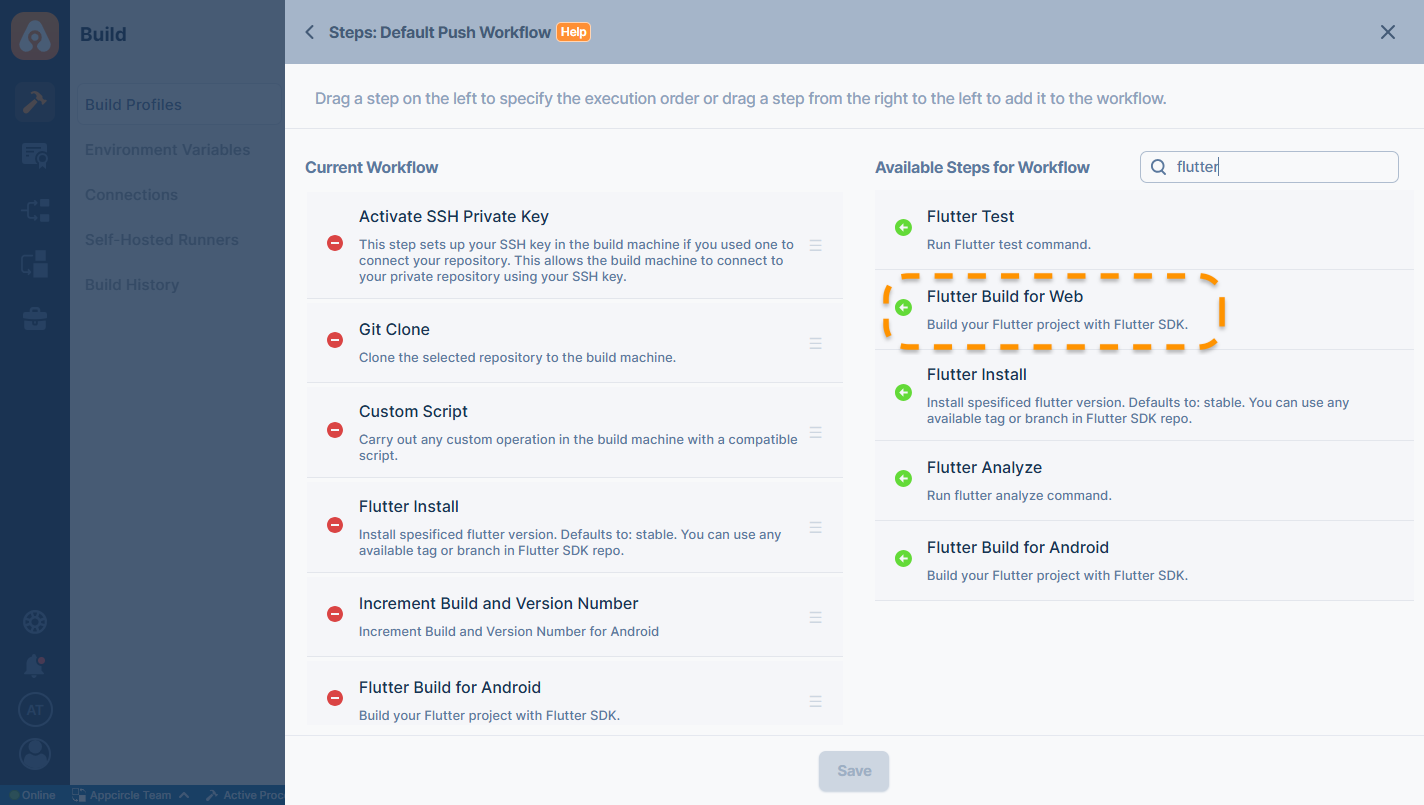
Flutter Web Build is available as a workflow step in the workflow marketplace. Just configure your project as you would for iOS or Android and add the Flutter Build for Web step anywhere after the Flutter Install step to include a web build in the workflow.

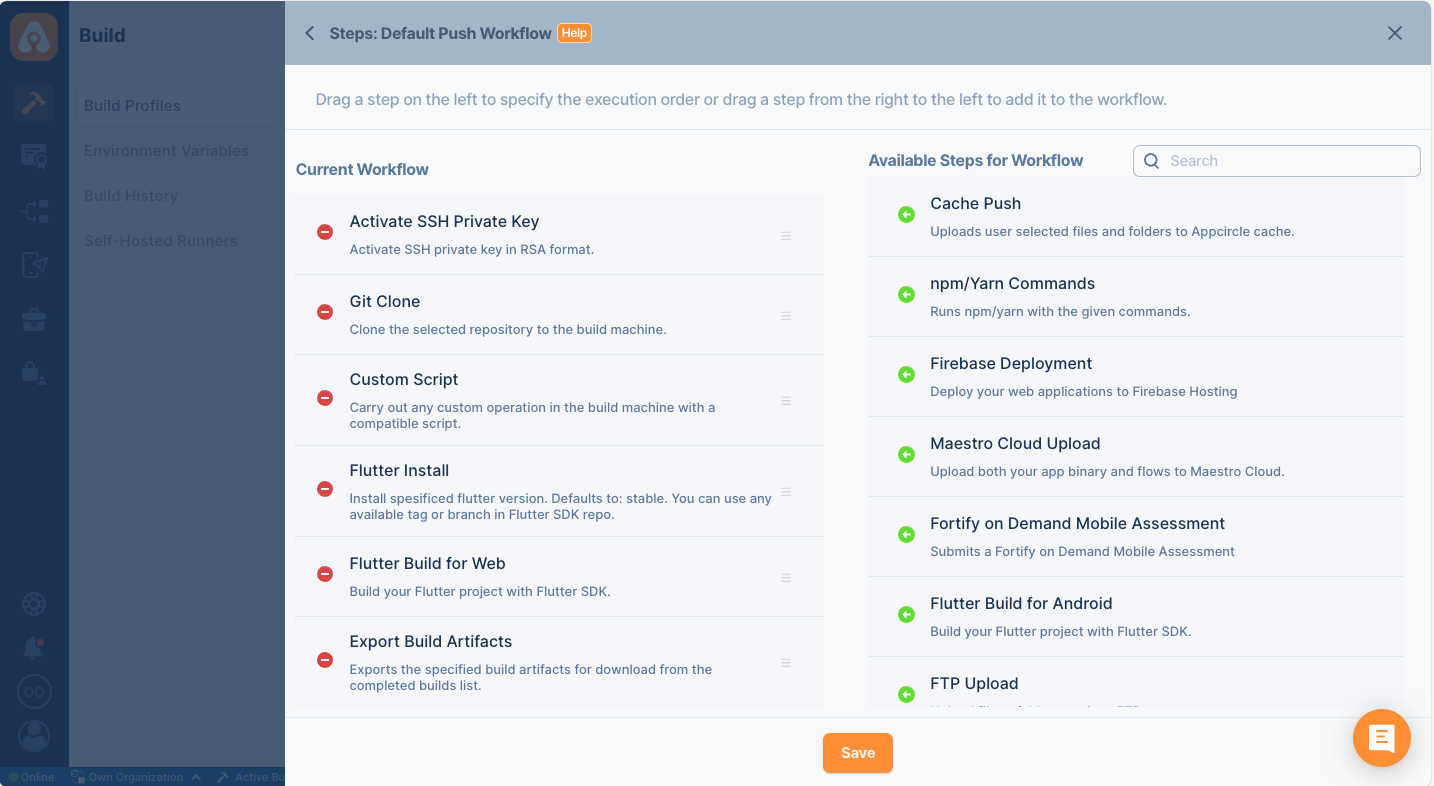
If you want to build your Flutter project only for the web, you can add a Flutter Android project in the standard way, save your project configuration once, and then remove all the Android-related steps from the build workflow.
Make sure to not remove Export Build Artifacts from the steps.
In this case, after removing Android-related steps, the workflow will look like the following:

For more information about workflows, refer to the workflow documentation below:
What are WorkflowsIf you want to deploy your web output automatically, you can use a Custom Script or upload it to Amazon S3.
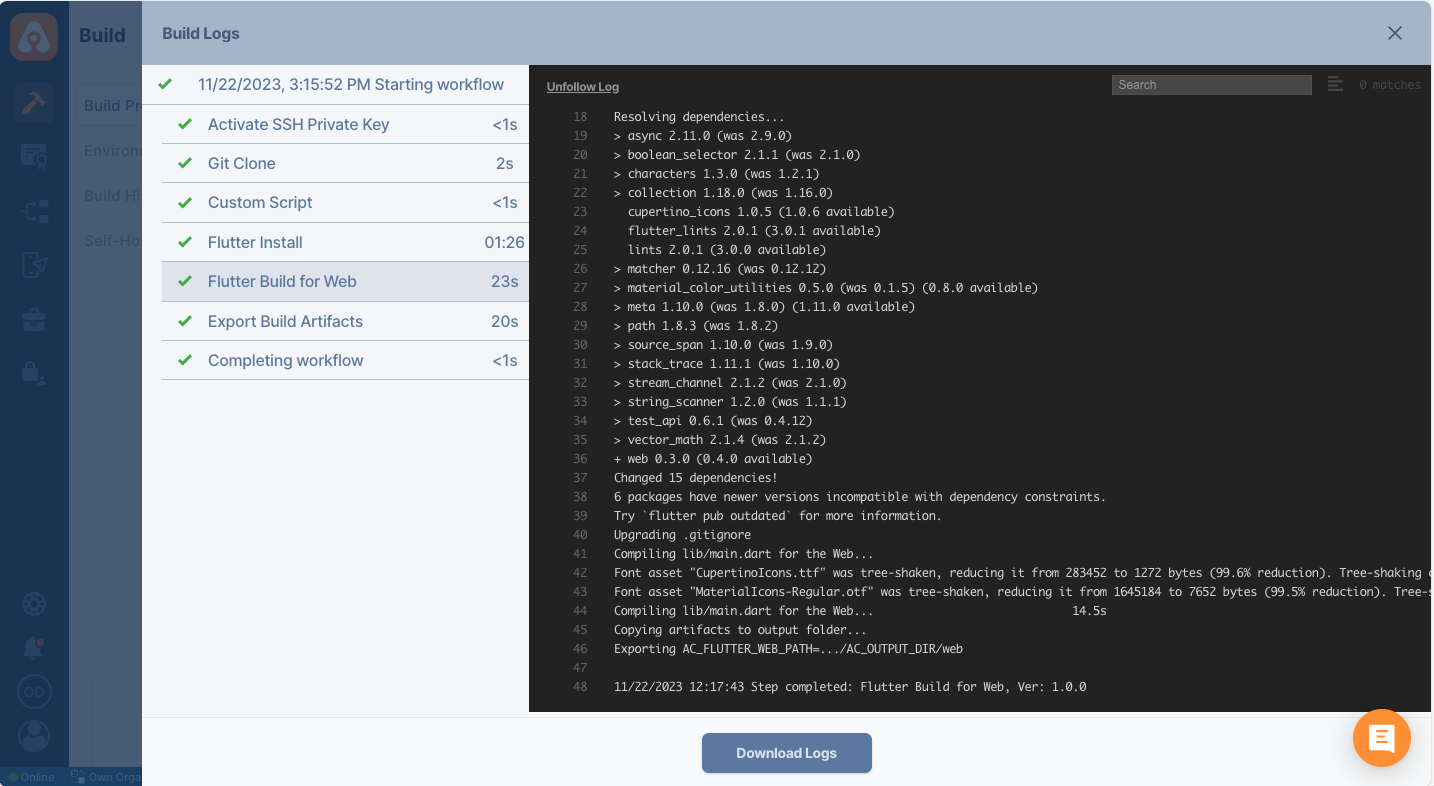
Once your build is configured, it can be built manually or automatically in the same way as other apps. With Flutter 2.0, you can build your Flutter web apps in the stable channel. (In Flutter 1.x, it was necessary to use the beta channel.)

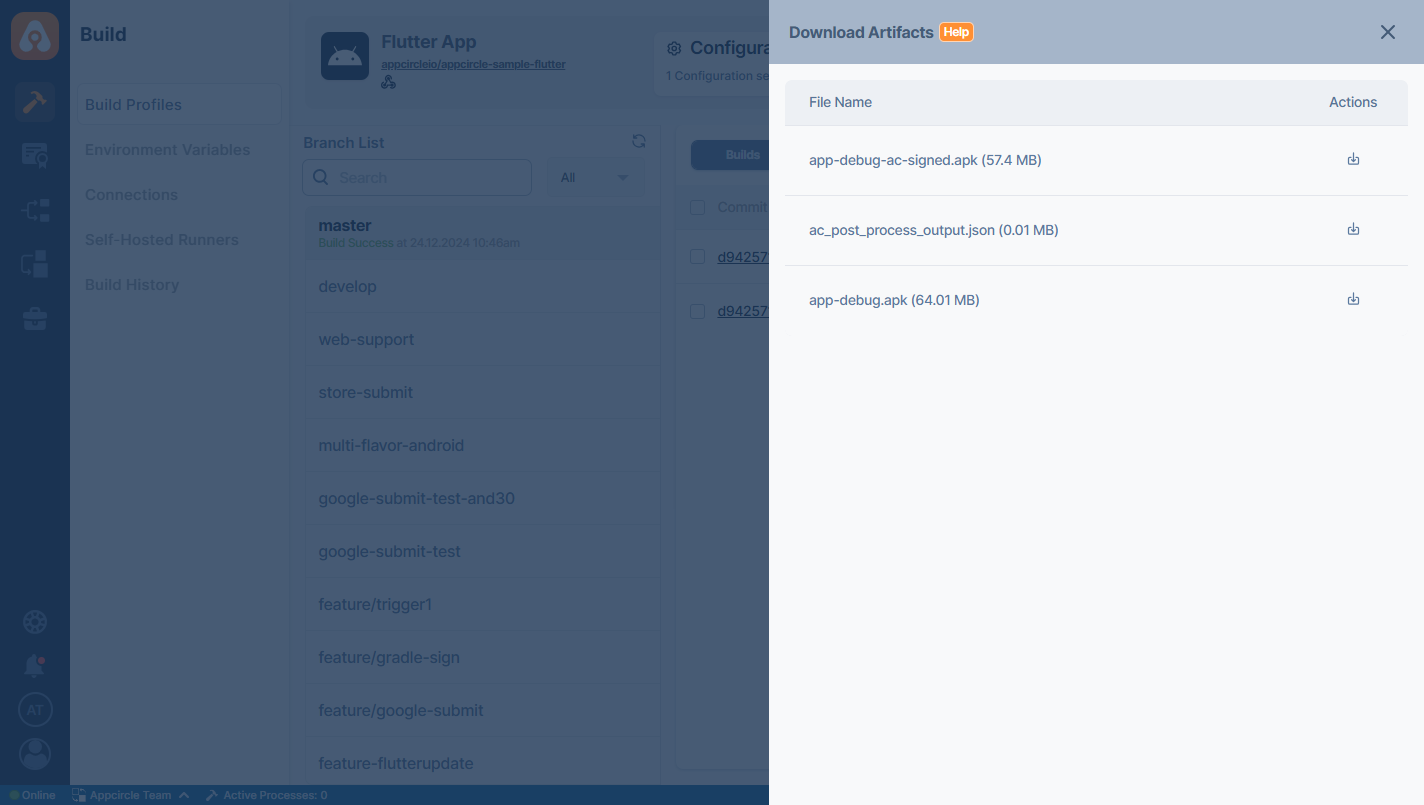
After a build, you can download the web build output manually from the build artifact list as the web.zip file.

As of Flutter 1.21, the Flutter SDK includes the full Dart SDK. So if you have Flutter installed, you might not need to explicitly download the Dart SDK. If you need to use a different Dart version than the bundled one, you can install it using the below commands.
- iOS
- Android
brew tap dart-lang/dart
brew install dart
sudo apt-get update
sudo apt-get install apt-transport-https
sudo sh -c 'wget -qO- https://dl-ssl.google.com/linux/linux_signing_key.pub | apt-key add -'
sudo sh -c 'wget -qO- https://storage.googleapis.com/download.dartlang.org/linux/debian/dart_stable.list > /etc/apt/sources.list.d/dart_stable.list'
sudo apt-get install dart
Need help?
Get help from Appcircle's support team, or see how others are using Appcircle by joining our Slack Channel.
