React Native Unit Test
This component runs all the unit tests in your project written with Jest integration. When this step is completed, it generates a test report file in junit-report.xml format. You can view these test results in detail using Appcircle's Test Report component. To generate detailed Test Reports. Please visit our Test Reports Component documentation.
For detailed information for continuous testing, please visit our React Native Continuous Testing documentation.
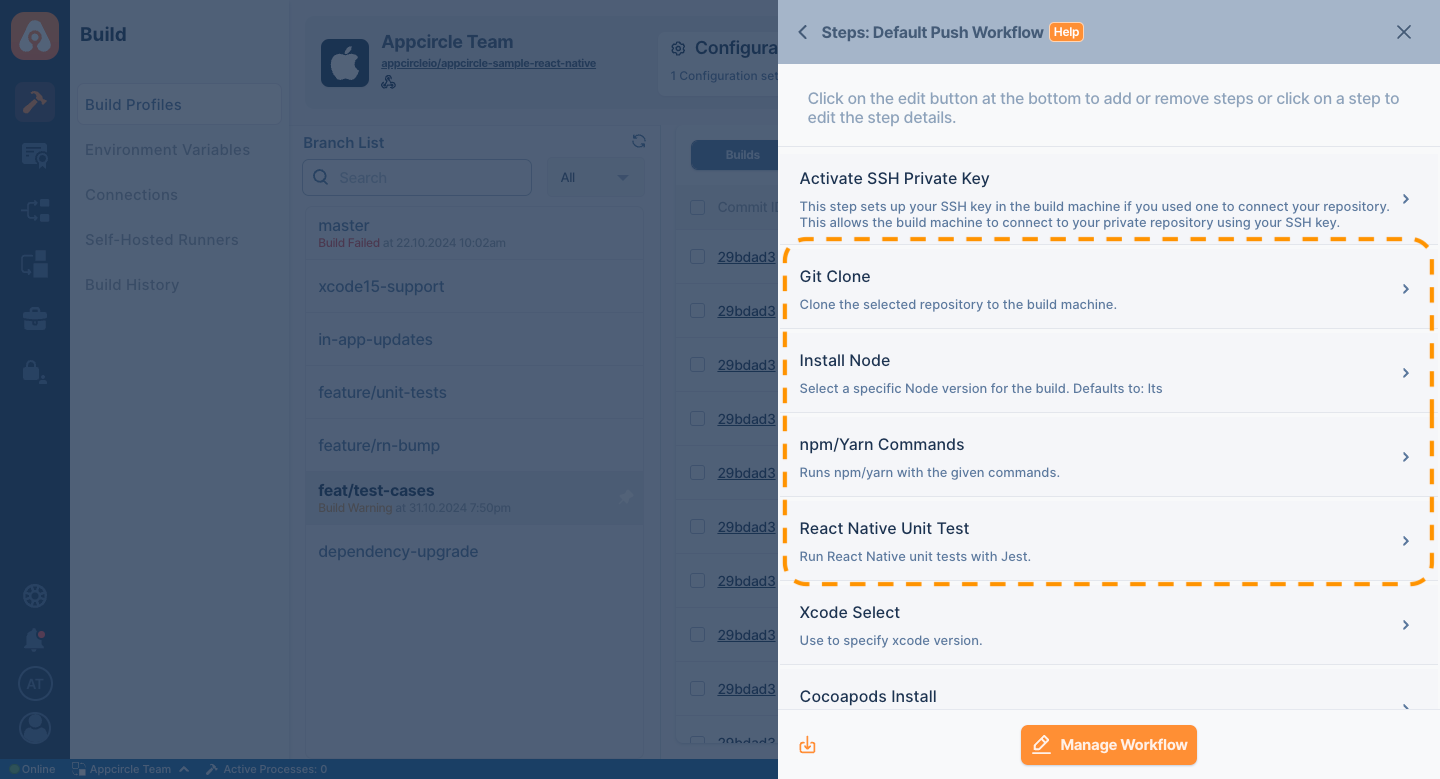
Prerequisites
Before running the React Native Unit Test step, you must complete certain prerequisites, as detailed in the table below:
| Prerequisite Workflow Step | Description |
|---|---|
| Git Clone | Clone the selected repository to the build machine. |
| Install Node | This step will install Node modules for your application. |
| NPM/Yarn Commands | This step installs the NPM or Yarn package manager to install specific dependencies for your React Native applications. |

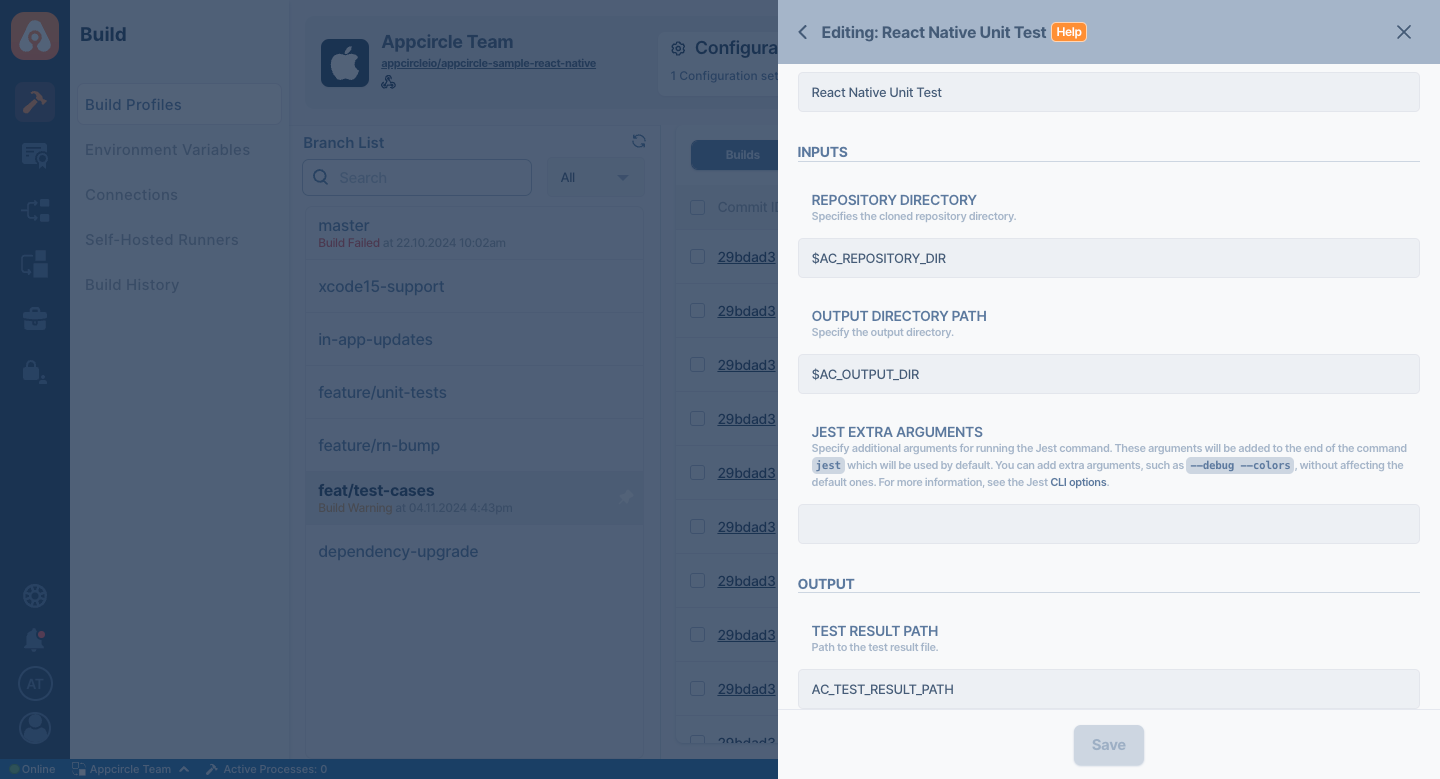
Input Variables
This step contains some input variable(s). It needs these variable(s) to work. The table below gives explanation for this variable(s).

| Variable Name | Description | Status |
|---|---|---|
$AC_REPOSITORY_DIR | Specifies the cloned repository directory. This path will be generated after the Git Clone step. | Required |
$AC_OUTPUT_DIR | This variable specifies the path of the artifacts that will be generated after the build is complete. | Required |
$AC_RN_TEST_COMMAND_ARGS | Specify additional arguments for running the Jest command. These arguments will be added to the end of the command jest --coverage --coverageDirectory=coverage --coverageReporters=lcov which will be used by default. You can add extra arguments, such as --debug --colors, without affecting the default ones. For more information, see the Jest CLI options. | Optional |
To view the output artifacts on the Download Artifacts page, please ensure that the Export Build Artifacts step is included in your workflow after this step.
Output Variables
The output(s) resulting from the operation of this component are as follows:
| Variable Name | Description |
|---|---|
AC_TEST_RESULT_PATH | The output path for the junit-report.xml file. This environment variable can be utilized in subsequent steps. |
AC_COVERAGE_RESULT_PATH | The output path for the lcov.info file for coverage. This environment variable can be utilized in subsequent steps. |
To access the source code of this component, please use the following link: