React Native UI Test
This component runs all the UI tests in your project written with Detox integration. When this step is completed, it generates a test report file in e2e-report.xml format. You can view these test results in detail using Appcircle's Test Report component.
For detailed information for continuous testing, please visit our React Native Continuous Testing documentation.
To generate detailed Test Reports. Please visit our Test Reports Component documentation.
The default Java version in Appcircle's build stacks is Java 17. If your project requires a higher or lower Java version, please use the Select Java Version component. On the other hand, you can see all details for build stacks both iOS and Android with this documentation.
Prerequisites
Before running the React Native UI Test step, you must complete certain prerequisites, as detailed in the table below:
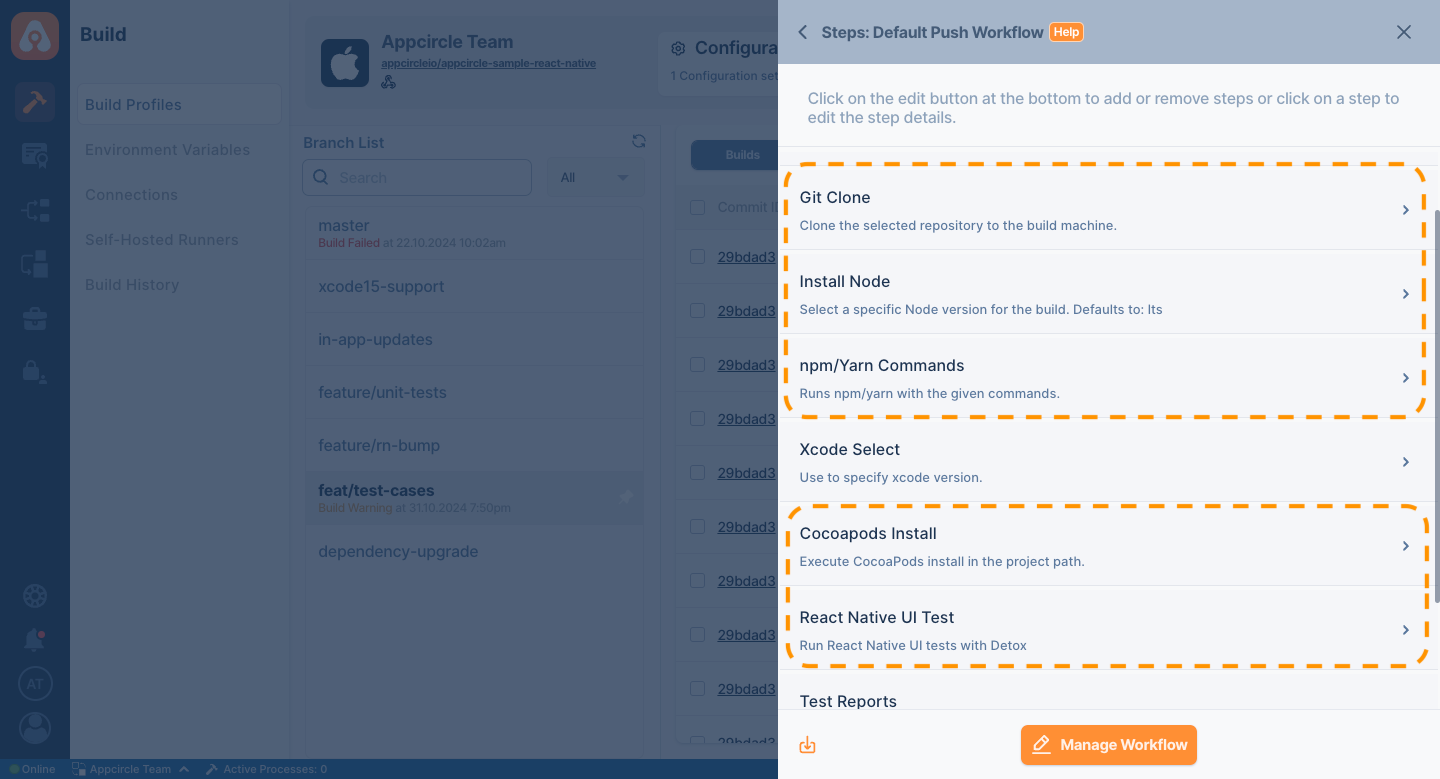
For iOS
| Prerequisite Workflow Step | Description |
|---|---|
| Git Clone | Clone the selected repository to the build machine. |
| Install Node | This step will install Node modules for your application. |
| NPM/Yarn Commands | This step installs the NPM or Yarn package manager to install specific dependencies for your React Native applications. |
| Cocoapods Install | This step installs all the dependencies of the pod file. |
If your CocoaPods dependencies are embedded in the project, you do not need to use the CocoaPods Install step to run UI tests.

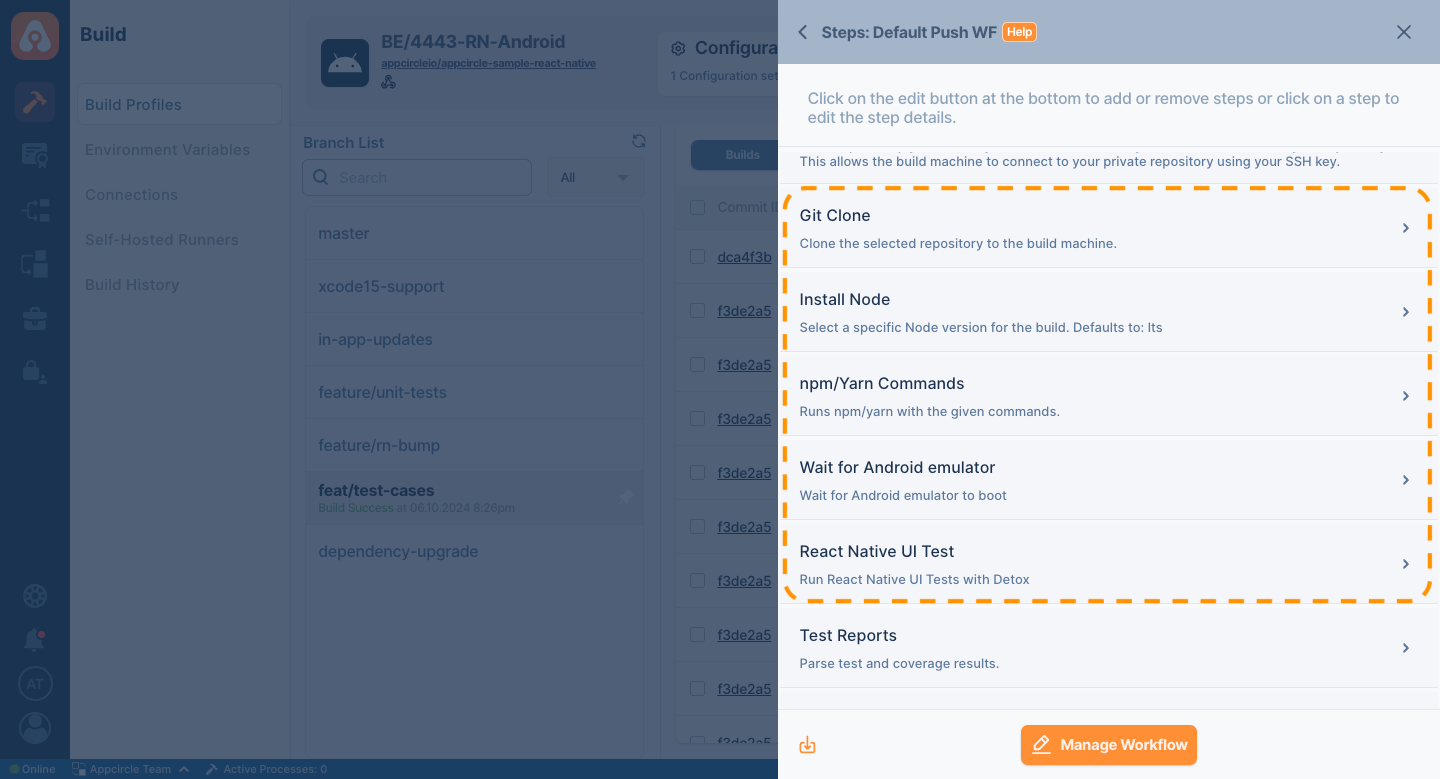
For Android
| Prerequisite Workflow Step | Description |
|---|---|
| Git Clone | Clone the selected repository to the build machine. |
| Install Node | This step will install Node modules for your application. |
| NPM/Yarn Commands | This step installs the NPM or Yarn package manager to install specific dependencies for your React Native applications. |
| Wait for Android Emulator | This step waits for the Android Emulator to boot. You must use this step before running any UI tests. |
For Appcircle Cloud, you need to use Appcircle Linux Pool (x86_64) to run your UI tests on the Android platform. Since Appcircle Standard macOS Pool (arm64) is based on Apple Silicon's virtualization technology, it does not support running Android emulators. If your organization has self-hosted pools, you can choose and use any pool that has bare-metal machines or VMs that support nested virtualization. For more information, please follow the Build Configuration and Android Build Infrastructure documentations.

React Native UI Test component works according to the device given in the project configurations. To change the emulator device or install a new device, please follow the Emulator documentation.
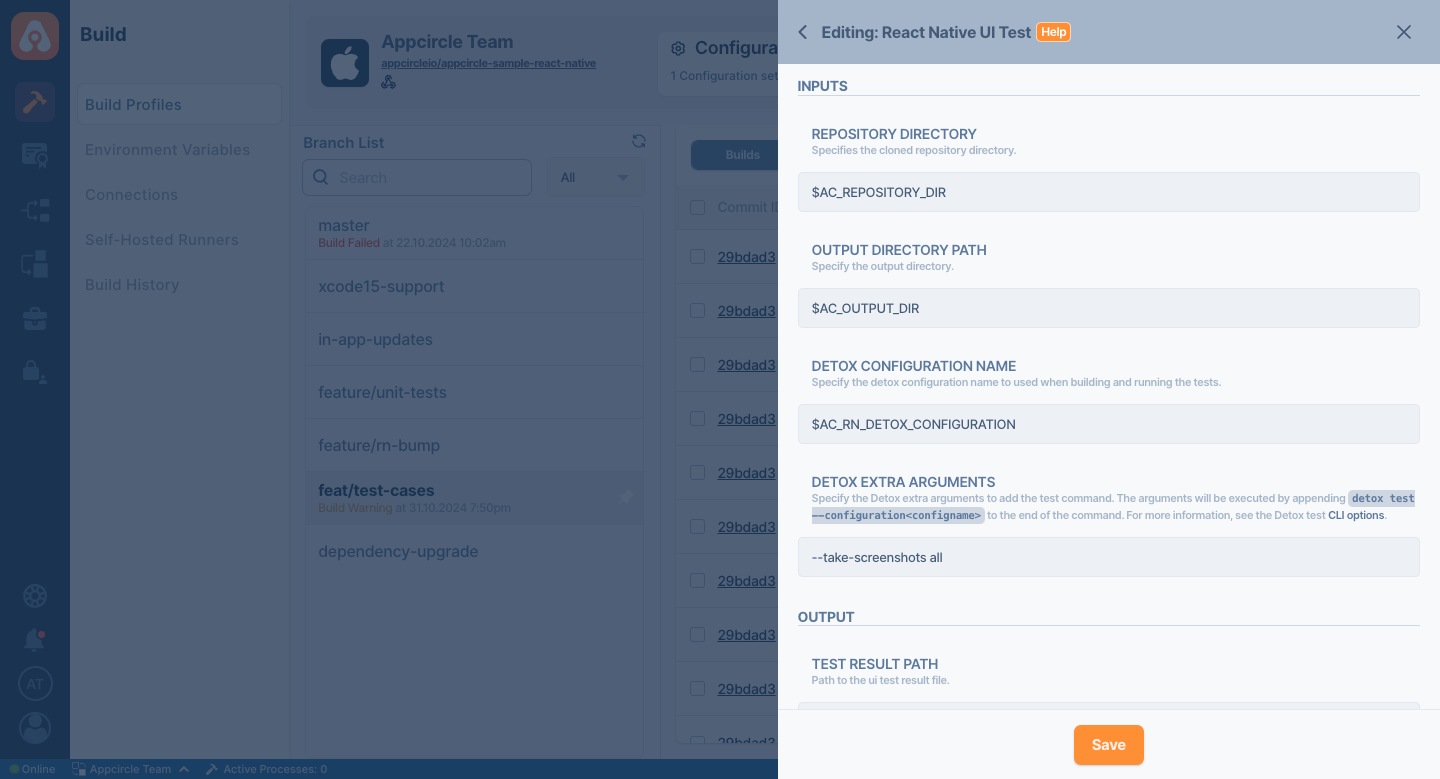
Input Variables
This step contains some input variable(s). It needs these variable(s) to work. The table below gives explanation for this variable(s).

| Variable Name | Description | Status |
|---|---|---|
$AC_REPOSITORY_DIR | Specifies the cloned repository directory. This path will be generated after the Git Clone step. | Required |
$AC_OUTPUT_DIR | This variable specifies the path of the artifacts that will be generated after the build is complete. | Required |
$AC_RN_DETOX_CONFIGURATION | Specify the detox configuration name to used when building and running the tests. | Required |
$AC_RN_DETOX_TEST_ARGS | Specify the Detox extra arguments to add the test command. The arguments will be executed by appending detox test --configuration<configname> to the end of the command. The default value is --take-screenshots all For more information, see the Detox test CLI options. | Optional |
To able to run your test successfully, you must specify the Detox Configuration in the $AC_RN_DETOX_CONFIGURATION. If you do not specify a specific configuration, UI tests will throw an error because of the configuration not found.
Example Configuration
configurations: {
'ios.sim.debug': {
device: 'simulator',
app: 'ios.debug',
},
'ios.sim.release': {
device: 'simulator',
app: 'ios.release',
},
'android.emu.debug': {
device: 'emulator',
app: 'android.debug',
},
'android.emu.release': {
device: 'emulator',
app: 'android.release',
},
},
For more information, please visit Continuous Testing documentation.
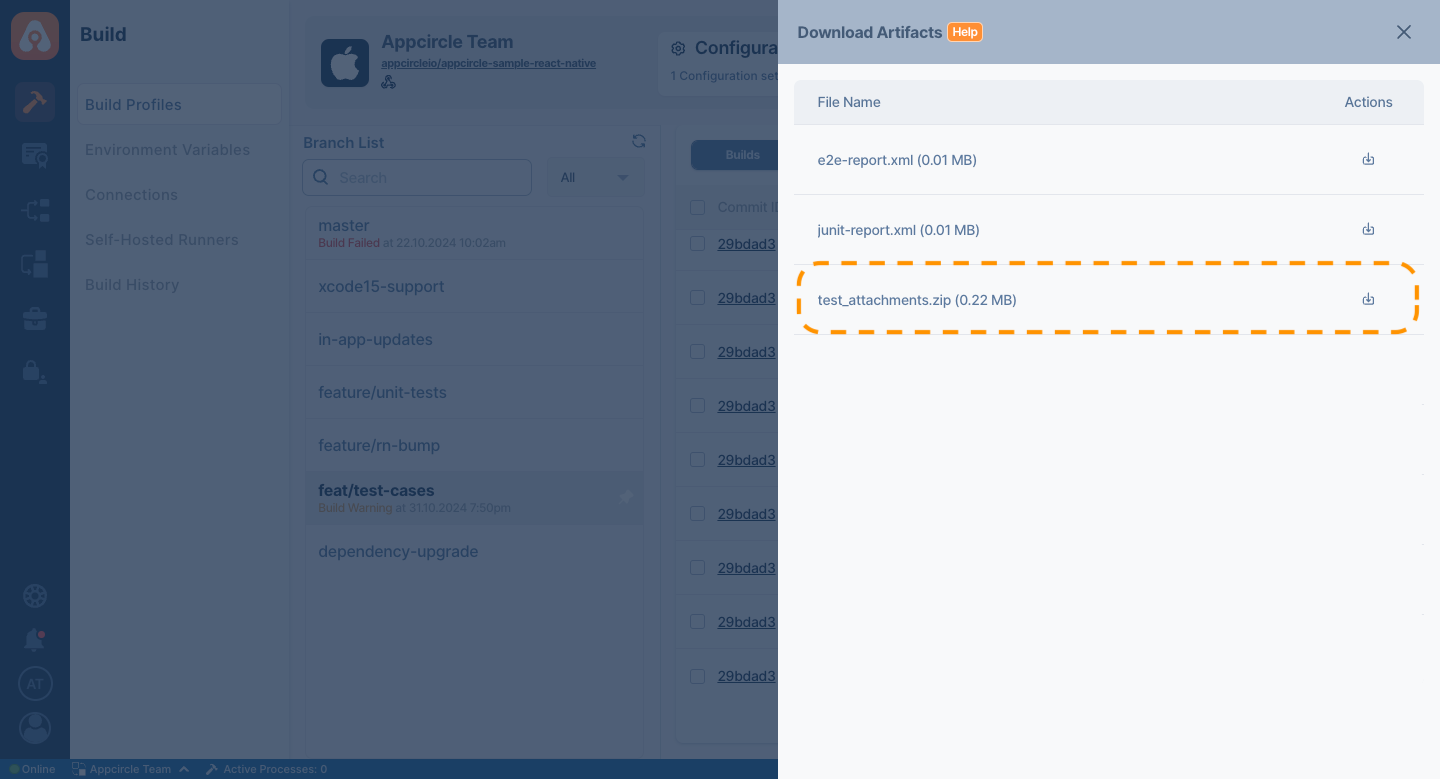
The Appcircle interface does not support displaying screenshots generated from UI tests in React Native projects. All screenshots created as a result of these tests are exported to Download Artifacts as test_attachments.zip. You can access the relevant screenshots in Download Artifact and download them directly.

To view the output artifacts on the Download Artifacts page, please ensure that the Export Build Artifacts step is included in your Workflow after this step.
Output Variables
The outputs resulting from the operation of this component are as follows:
| Variable Name | Description |
|---|---|
AC_TEST_RESULT_PATH | The output path for the e2e-report.xml file. This environment variable can be utilized in subsequent steps. |
To access the source code of this component, please use the following link: